প্রথমে আমরা আমাদের সার্ভার রান করি
const express = require('express');
const app = express();
const port = 3000;
app.listen(port, () => {
console.log('Server listening on port 3000');
});
সিঙ্গেল ফাইল আপলোড (Upload Single File)
প্রথম ধাপ:
প্রথমে আমরা আমাদের express অ্যাপ্লিকেশনে multer লাইব্রেরি ইনস্টল করবো।
npm install multerদ্বিতীয় ধাপ:
multer লাইব্রেরি ব্যবহার করে একটি ফাইল আপলোড করার জন্য আমাদের একটি upload প্লাগইন তৈরি করতে হবে। এই প্লাগইনটি ফাইলটিকে কোথায় সংরক্ষণ করতে হবে তা নির্ধারণ করে।
const multer = require('multer');
const upload = multer({
dest: './uploads/'
});এই উদাহরণে, আমরা uploads নামে একটি ফোল্ডারে ফাইলগুলি সংরক্ষণ করবো। filename হ্যান্ডলারটি ফাইলটির নামটিকে তার আসল নাম হিসাবে সংরক্ষণ করে।
তৃতীয় ধাপ:
এখন আমরা আমাদের অ্যাপ্লিকেশনে ফাইল আপলোড করার জন্য একটি route তৈরি করতে পারি।
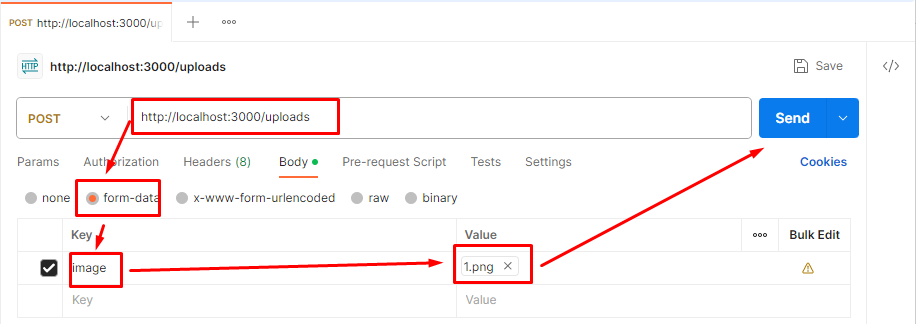
// এখানে আমাদের ফাইল ইনপুট ফিল্ডের নাম image
app.post('/uploads',upload.single('image'), (req, res) => {
// File uploaded successfully
res.send('File uploaded successfully');
});চতুর্থ ধাপ:

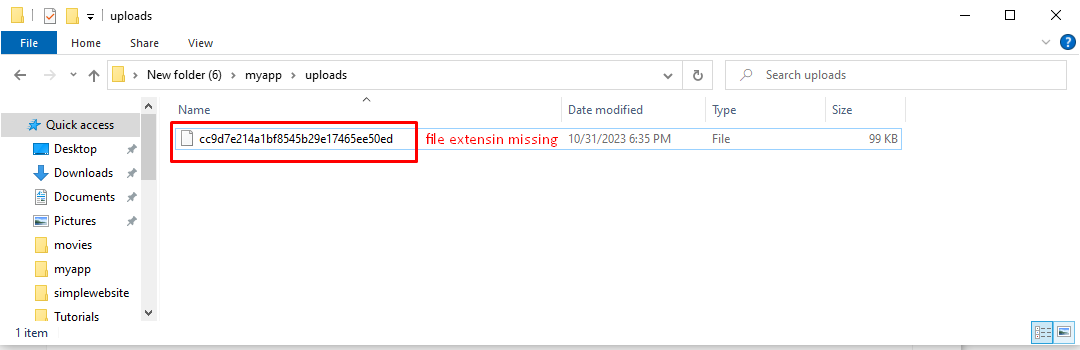
ফাইলটি আপলোড হয়েছে কিন্তু দেখতে পারবো ফাইলের এক্সটেনশন নেই এবং নাম ও কেমন জানি দেখাচ্ছে এটা আমরা সামনে ঠিক করবো

মাল্টিপল ফাইল আপলোড (File Upload Multiple )
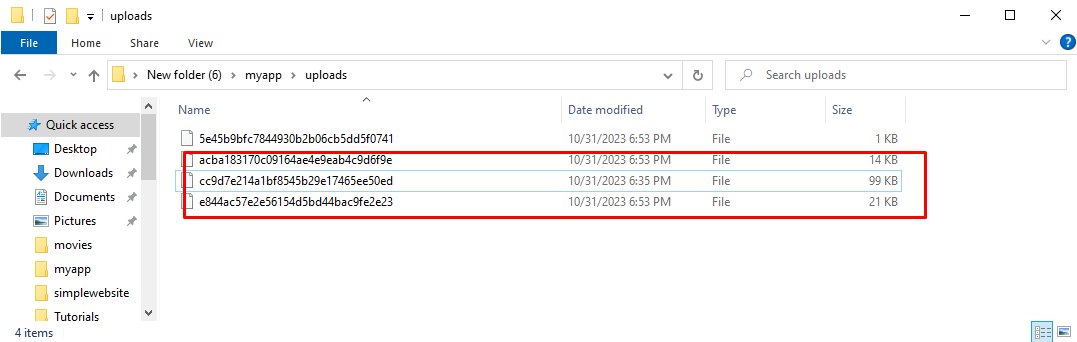
এর আগে আমরা ফাইল আপলোড সময় একটি ফাইল আপলোড করতে পারছিলাম কারণ আমরা single() মেথড টি ব্যবহার করেছিলাম আমরা চাইলে একাধিক ফাইল আপলোড করতে পারি এজন্য single() এর পরিবর্তে array() এবং কয়টি ফাইল সিলেক্ট করতে পারবো তা বলে দিতে হবে।
// আমরা একসাথে তিনটি ফাইল আপলোড করার অনুমতি দিলাম
app.post('/uploads',upload.array('image',3), (req, res) => {
// File uploaded successfully
res.send('File uploaded successfully');
});
ফাইলের নাম ঠিক করি
এই মেথড টি বানাই আর আমাদের আগের upload টি পরিবর্তন করি const upload = multer({
storage: storage,
const generateFilename = (originalFilename) => {
// Remove spaces from the original filename.
let newFilename = originalFilename.replace(/\s+/g, '_');
// Add the current date to the new filename.
const currentDate = new Date();
const dateString = currentDate.toISOString().split('T')[0];
newFilename = dateString+'_'+newFilename;
return newFilename;
};
const storage = multer.diskStorage({
destination: './uploads',
filename: (req, file, cb) => {
cb(null, generateFilename(file.originalname));
}
});
// আগে ছিল
const upload = multer({
dest: './uploads/'
});
// এরকম হবে
const upload = multer({
storage: storage,
})