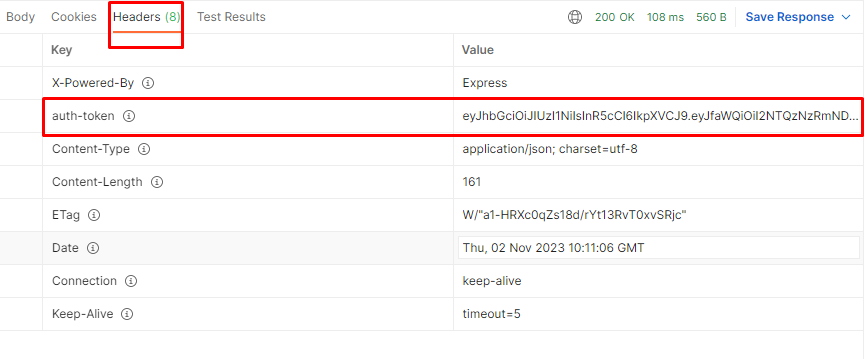
এর আগে আমরা রেজিস্ট্রেশন এবং লগইন এর মাধ্যমে আমাদের ইউজারদের লগইন ও রেজিস্ট্রেশন এর ব্যবস্থা করে দিয়েছিলাম এবং যখন লগইন করবে তখন হেডারে একটি jwt টোকেন সেট করে দিয়েছিলাম।
নিচের মতো করে যেখানে বলে দিয়েছিলাম একটি টোকেন তৈরী করবে এবং আমাদের সিক্রেট একটি টোকেন দিয়ে এবং এটা হ্যাশ করা হয়েছিল ফাংশন দিয়ে।
const token = jwt.sign({ _id: user._id }, '123456789');
যেহেতু ব্রাউজার এ হেডারে সেভ হয়ে আছে তাই পরবর্তীতে যখন কোন route এ আমরা শর্ত দেব যেমন শুধু রেজিস্ট্রেশন করা ইউজার এই রাউটে ঢুকতে পারবে এজন্য আমাদের একটি middleware বানাতে হবে এবং যে যে রাউটে একসেস এ মিডলওয়ার দরকার ওই রাউট গুলোতে মিডল ওয়ার অ্যাড করে দেব।
মিডলওয়্যার বানাই :
প্রজেক্ট ফোল্ডারে middleware নামে একটি ফাইল বানাই এবং ওই ফোল্ডারে আমাদের ফাংশন গুলো লিখবো।
middleware.js
const jwt = require('jsonwebtoken');
function verifyToken(req, res, next) {
const token = req.header('auth-token');
if (!token) {
return res.status(401).json({ message: 'Access denied. No token provided.' });
}
try {
const decoded = jwt.verify(token, '123456789');
req.user = decoded;
next();
} catch (error) {
res.status(400).json({ message: 'Invalid token' });
}
}
module.exports = verifyToken;
এবার নির্দিষ্ট রাউট কে middleware দ্বারা সুরক্ষিত করি
মনেকরি আমাদের একটি রাউট আছে protected নাম ওই রাউটে আমরা মিডলওয়ার টি দেব
const verifyToken = require('./middleware/verifyToken');
// Example protected route
router.get('/api/protected', verifyToken, (req, res) => {
res.json({ message: 'This is a protected route.' });
});
